Our Schema Markup Service Ideas
Our Schema Markup Service Ideas
Blog Article
Things about Schema Markup Service
Table of ContentsGet This Report on Schema Markup ServiceAll About Schema Markup Service10 Easy Facts About Schema Markup Service ShownThe 8-Minute Rule for Schema Markup ServiceAbout Schema Markup Service
Information is showing enhanced search results page, making it worth the investment. At Spectrum, we use Schema App. As soon as configured, this tool automates a lot of the JSON-LD generation, so there's no need to write code or screen for routine updates and upkeep. We'll guide you through the arrangement. After that, we'll look after the complicated configuration and application of structuring schema for the crucial points about your company: Business Kind Area Founder Phone Number Email Testimonials Testimonials Solution Locations With Schema SEO, Internet search engine can see this plainly and pull up any type of beneficial information onto search results more accurately.Above are several of the most prominent usages of schema. Nonetheless, there's a great chance that if you have any kind of information on your site, it's going to have actually an associated itemscope, itemtype, and itemprop. Microdata is a collection of tags that intends to make annotating HTML components with machine-readable tags a lot easier.
In this instance, that data can be found in between the two
tags. Currently, on top you can include in:
By including this tag, we're stating that the HTML code contained in between the
blocks are determining a certain item. Next off, we have to identify what that item is by utilizing the 'itemtype' quality to recognize the kind of product our web page has to do with (technology).
Tracking back to the tech page, you wish to identify the component of the website which contains the name of the service. You can do this in between the
tags. Now, we'll be using the 'itemprop' tag, which labels the buildings of a thing:
Technology Place
. schema markup service You can apply these tags to the remainder of the web page currently.Fascination About Schema Markup Service
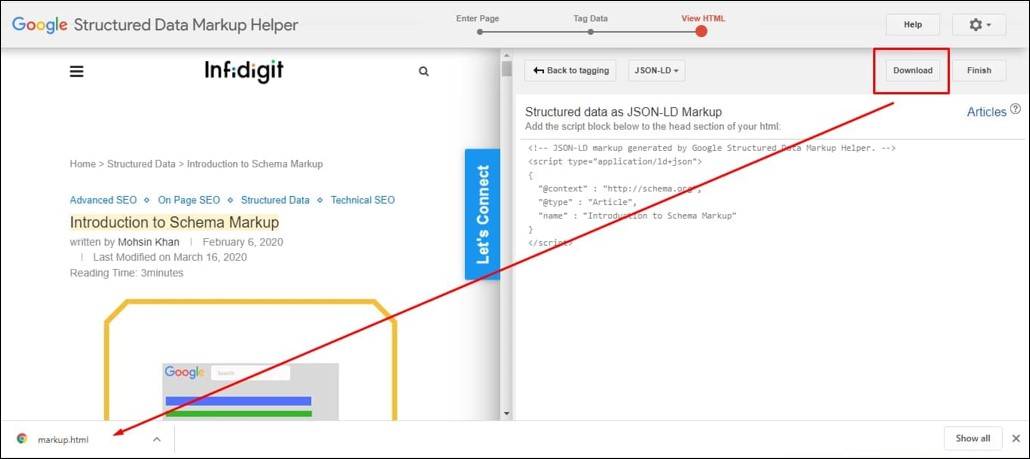
Don't worry, you will not be omitted in the cool attempting to figure this out by yourself! If you're still feeling a little intimidated by the code, Google's Structured Data Markup Helper makes it extremely easy to identify your webpages. To utilize this impressive device, simply select your item type, paste in the link of the target page or the content you intend to target, and then highlight the various components to ensure that you can tag them.
For this example, you can look for "modern technology" on Schema. Usually, you'll discover examples near the bottom of the page that will certainly reveal you just how to utilize them in method.
JSON-LD schema markup is executed directly in the page source code and can be placed anywhere in the or of your web page. Please note that RDFa and Microdata are applied in different ways, but we won't go right into details regarding carrying out that in this area. JSON-LD is the recommended technique, so we'll entirely concentrate on just how to implement JSON-LD markup.

How Schema Markup Service can Save You Time, Stress, and Money.
By doing this, you make certain the markup is existing on all pages. Try to find settings that permit you to include scripts to your header and/or footer. For a great deal of the schema markup you're mosting likely to add, you'll most likely intend to include it straight to a solitary page rather of sitewide.
Oftentimes that is possible on an individual page level with a field that enables you to add scripts to that web page's header or footer. Whether you have this offered is reliant on your CMS and exactly how the application is done. If you don't have anywhere on your web page to include scripts, you'll require company website to talk to a programmer to get it executed.

This is commonly carried out in the internet site design template or motif setups. Another means of executing this is by having a schema markup generator directly on each page, where you choose the sort of schema you wish to add, and other afterwards get the option of filling in the information required for that certain schema.
The Best Strategy To Use For Schema Markup Service
Implementation at scale ought to resolve the schema drift issue, which indicates your schema can not be static. Schema can just be released on indexed and uncovered URLs.
This style helps alleviate scaling challenges considering that it is not interleaved with the user-visible text and can be quickly changed. Throughout the execution phase, lowering the moment it requires to add schema to your most crucial material is important. Schema deployment can be done via GTM or by installing the organized information at a web page level.
An ecommerce website with thousands of item pages can be grouped by item group. This way, you can bulk release the "Product" schema and its buildings throughout all the grouped pages simultaneously. Before releasing schema on your web pages, use schema screening devices to guarantee your structured information is error-free.
The smart Trick of Schema Markup Service That Nobody is Discussing
Establishing an easy dashboard showing web pages with and without schema markup will assist you keep an eye on just how much you've achieved and just how much needs to be done. When web pages are constantly included, adding schema on the pages with the new web content is as essential as maintaining error-free schema on existing web content.
Report this page